Iris
- Web Dev
- Vue
- Golang
- Sass
- Spotify API
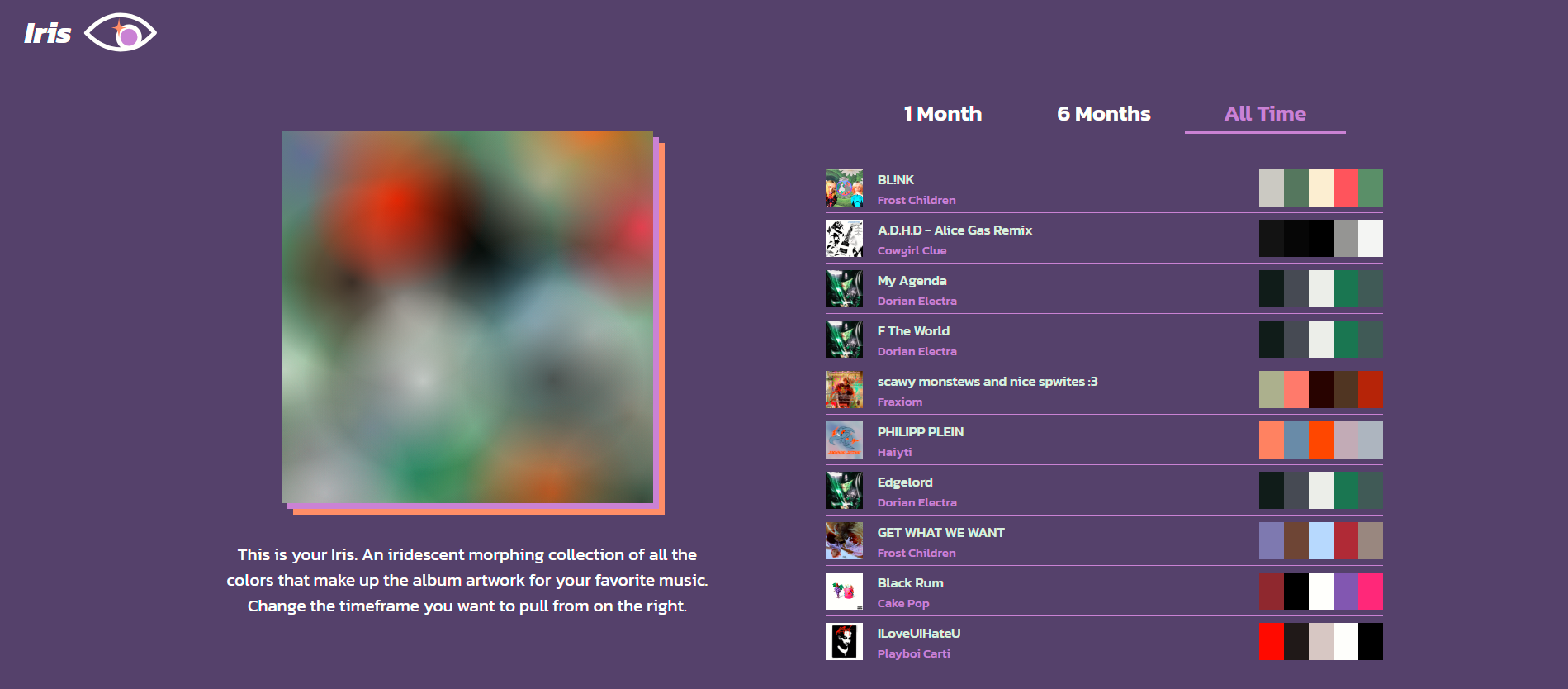
When I came up for the idea for Iris, I was at a point where I had learned so much and I wanted to show off something that was unique, creative, and overall professional and polished. Essentially what Iris is, is (for Spotify users) it takes the songs you listen to most, extracts the most common colors from their album artwork, and visualizes all these colors into what is called an Iris. The Iris is an ever changing collection of all these colors, and its a beautiful way to show similarities and contrast with the album art of the music you love.

The stack for this project includes Vue and Sass on the Frontend, and Golang with Spotify API and ImageMagick (for image analysis) on the Backend. For the Frontend, Vue is my favorite framework right now, and I want to continue to master it, and Sass was kind of a game time decision, it came in handy for randomizing my animations within the Iris. The Backend is pretty straight forward for using Spotify API and ImageMagick and I chose Golang since its the main Backend-centric language I have been trying to master recently.
For this project, I put a lot of work into the planning. I outlined the System Design, drew out Mock-Ups, and created a road map towards my goal. All of this work really paid off for my productivity and organization, it gave me the ability to code the Frontend Demo (Figure 1) very fast. Until I start working with the final repository for this project, I wanted to isolate the Front and Backend, I have not worked with a JAMstack for awhile so I wanted to go at this project thoroughly.
Moving forward since most of my Frontend Demo is finished I am going to start my work with the Backend very soon.